Acht Sekunden. Das ist nicht sehr lang, aber es ist die durchschnittliche Länge der menschlichen Aufmerksamkeitsspanne. Und wenn Sie als Vermarkter eine Website erstellen, ist das ungefähr die gleiche Zeit, die Sie haben, um die Aufmerksamkeit des Besuchers zu wecken, sobald er auf Ihre Website kommt. Das ist keine einfache Aufgabe, aber wir sagen Ihnen, wie Sie das schaffen können.
Der erste Eindruck ist entscheidend. Wenn Sie Besucher verlieren und die Aufmerksamkeit Ihrer Website-Besucher nicht halten können, könnte das daran liegen, dass Ihr „above the fold“-Inhalt nicht eingängig genug ist. Ihre Website sollte überarbeitet werden, um Ihre Informationen besser zu ordnen und die auffälligsten Produkte in den Vordergrund zu stellen. Die meisten Webdesigner konzentrieren ihre Energie darauf, eine Website großartig aussehen zu lassen, aber wenn sie die Leser nicht weiter anzieht, werden Sie kein bedeutendes Wachstum sehen. Wenn Sie Ihre Inhalte so anordnen, dass der interessanteste Teil oberhalb des Falzes liegt, können Sie dafür sorgen, dass die Besucher bei Ihnen bleiben, sich anmelden und kaufen.
Was bedeutet Above the Fold?
Was ist ein „Falz“ im Webdesign und warum ist er so wichtig? Wenn Sie nicht wissen, was „above the fold“ bedeutet, sind Sie nicht allein. Die Idee geht auf die Anfänge des Verlagswesens zurück, bevor digitale und E-Commerce-Optionen weit verbreitet waren, als Zeitungen an jeder Ecke an Kiosken verkauft wurden. Die Zeitungen wurden in der Auslage in der Hälfte gefaltet, so dass die Passanten nur die obere Hälfte der Titelseite sehen konnten. Was sie sahen, musste ihre Aufmerksamkeit erregen, sonst würden sie nicht anhalten, um eine Zeitung zu kaufen. So erkannten die Verleger, dass die auffälligsten Schlagzeilen „oberhalb des Falzes“ erscheinen mussten, um die Aufmerksamkeit der Kunden auf sich zu ziehen.
Obwohl das Konzept des Falzes lange vor der Existenz von Websites entstand, ist es immer noch ein nützlicher Standard für das Online-Marketing. Der Bereich oberhalb des Falzes einer Website bezieht sich auf den Inhalt, den ein Betrachter sieht, bevor er nach unten scrollt. Es ist der Bereich, der die meiste Aufmerksamkeit Ihrer Besucher erhält, weil er das erste ist, was sie sehen. Deshalb sollte er den Leser sofort in seinen Bann ziehen. Denken Sie an Ihren Lieblingssong. Es hat wahrscheinlich einen wirklich eingängigen oder faszinierenden Anfang, sonst hätten Sie es beim ersten Mal übersprungen, als Sie es hörten. Ihr „above-the-fold“-Inhalt ist der Aufhänger für Ihre Website, und genau wie jeder gute Song sollte er den Kopf Ihres Kunden zum Wippen bringen.
Wo ist die „Falz“ auf einer Website?
Der Falz ist das untere Ende der sichtbaren Seite, wenn sie zum ersten Mal geladen wird und der Punkt, an dem ein Benutzer scrollen müsste, um den Inhalt darunter zu sehen. Er kann jedoch je nach Gerät spezifischer werden.
Viele Menschen verwenden täglich mehrere Geräte – Handys, Laptops, Desktop-Computer, Smartwatches, Tablets usw. Bei der Vielzahl der verschiedenen Geräte, Bildschirmgrößen und Bildschirmauflösungen gibt es einfach zu viele Metriken, um dieselbe Falte für verschiedene Plattformen schlüssig zu definieren. Der Versuch, die perfekte Website für all diese Optionen zu entwerfen, ist ein Spiel, das Sie einfach nicht gewinnen können.
Zum Glück gibt es eine Faustregel, an der Sie sich orientieren können: Die Faltlinie ist etwa 1.000 Pixel breit und 600 Pixel hoch. Das kann für das Design hilfreich sein, aber das Wichtigste ist, dass ansprechende Inhalte weiter oben auf der Seite stehen und für die Benutzerfreundlichkeit optimiert sein müssen. Er kann das Nutzerverhalten lenken und die Leser dazu bringen, die Seite nach unten zu scrollen.
Ein weiterer Punkt, den Sie bei der Festlegung der Position des Falzes berücksichtigen sollten, ist die Häufigkeit, mit der mobile Geräte für das Surfen im Internet verwendet werden. Dies erschwert die Erstellung eines responsiven Designs für Inhalte oberhalb des Falzes. Das allgemeine Konzept bleibt jedoch das gleiche. Wichtige Inhalte müssen immer noch weit oben auf der Seite stehen, aber die geringere Bildschirmgröße sollte bei der Entscheidung über die Platzierung ebenfalls berücksichtigt werden.
Letzten Endes ist der Fold eine Richtlinie für die Gestaltung einer Webseite. Er ist wichtig, aber seine Umsetzung variiert. Seien Sie also vorsichtig mit allen Ratschlägen, die sich auf absolute Werte beziehen. Machen Sie die Dinge nicht zu kompliziert. Halten Sie Ihr Design einfach, damit die Benutzer wissen, wo sie zuerst hinschauen sollen, und stellen Sie sicher, dass Ihre Inhalte für Suchmaschinen optimiert sind (SEO). Wenn Sie diese Dinge tun, werden Sie höhere Konversionsraten erzielen.
Sie können den Bereich „above the fold“ sogar nutzen, um die Weichen für zukünftige Inhalte zu stellen und einen Qualitätsstandard festzulegen. Viele Benutzer fragen sich, wenn sie auf eine neue Webseite gelangen: Lohnt es sich, das zu lesen? Wird sie hilfreich sein? Ist das Produkt oder die Dienstleistung interessant? Gibt es weitere Inhalte? Alles, was oberhalb des Falzes steht, kann Ihren Besuchern helfen, diese Fragen zu beantworten und mehr über Ihre Produkte oder Dienstleistungen zu erfahren.
Bewährte Praktiken für Above the Fold
Ein einfaches Webseitendesign ist eine Möglichkeit, die Aufmerksamkeit Ihrer Benutzer zu erhalten. Wenn Sie neu in der Gestaltung von Websites sind oder das Gefühl haben, dass Ihre Website ein oder zwei Stufen niedriger sein könnte, sollten Sie diese einfachen Richtlinien beachten, um die Dinge einfach, direkt und ansprechend zu halten.
Text: Das H1 und die Tagline Ihrer Homepage sollten klar, überzeugend und prägnant sein.
Die Benutzer sollten in der Lage sein, Ihren Headertext zu lesen und genau zu wissen, welches Problem Sie lösen werden. Ihr Ziel ist es, dem Verbraucher einen Mehrwert zu bieten, und wie könnte das besser gelingen als durch eine große, aussagekräftige Aussage auf Ihrer Landing Page? „Wir reparieren Autos“ oder „Machen Sie sich keine Sorgen mehr um Ihre Investitionen“ sind zwei einfache Beispiele dafür, wie eine Kopfzeile Ihren Service klar vermitteln kann.
Nachdem Sie Ihre aussagekräftige Aussage gemacht haben, erstellen Sie eine Erklärung, die Ihren Kunden zeigt, dass sie hier richtig sind. Ihr Inhalt sollte Ihre Marke widerspiegeln, eine Aufforderung zum Handeln enthalten und Überschriften und Texte verwenden, die den Nutzer begeistern. Bleiben Sie konsistent und professionell und halten Sie sich an eine einfache Aussage, die zusammenfasst, wie Ihr Produkt die Lösung für den Kunden ist.
CTA: Sagen Sie dem Benutzer genau, was er tun soll.
Ihr Aufruf zum Handeln (CTA) sollte offensichtlich sein und in der oberen rechten Ecke der Navigation Ihrer Website platziert werden. So ist sie leicht zu finden und zeigt den Kunden sofort, wie sie Ihr Produkt kaufen können. Im Idealfall handelt es sich dabei um eine Schaltfläche oder einen Link, der angeklickt werden kann und zum Handeln auffordert (daher Call to Action). Kombinieren Sie die Kopfzeile mit einer Aussage in ein oder zwei Sätzen, die Ihre Marke als Wegweiser positioniert, der den Kunden zu einer Lösung führt. Ihre Aufforderung zum Handeln muss eindringlich, motivierend und einzigartig sein.
Navigation: Weniger ist mehr und 5-7 ist maximal.
Ihre Inhalte sollten einfach zu handhaben sein und nicht so viele Informationen enthalten, dass sie überwältigend wirken. Denken Sie an das Benutzererlebnis und daran, was Ihnen an einigen der Websites gefällt, die Sie häufig besuchen. Wenn es um die Navigation geht, ist weniger mehr. Das Design Ihrer Website sollte Ihre Besucher genau dorthin führen, wo Sie sie haben möchten. Zu viele Optionen können zu Entscheidungsmüdigkeit und Verwirrung führen.
Halten Sie die Navigation übersichtlich und stellen Sie sicher, dass die Menüleiste die Besucher zu wichtigen Seiten auf Ihrer Website weiterleitet, z. B. zu dem Produkt oder der Dienstleistung, die Sie anbieten, zur Seite „Über uns“ und zu einer Kontaktseite mit einer Telefonnummer oder E-Mail. Als Faustregel gilt, dass Ihre Navigationsleiste maximal 5-7 Elemente enthalten sollte.
Sie sollten sich auch mit den Möglichkeiten und der Funktionalität Ihrer Website befassen. Schnelle Download- oder Upload-Geschwindigkeiten und eine große Bandbreite können es einer größeren Gruppe von Interessenten erleichtern, Ihre Website auf einmal zu erkunden. Wenn es etwas gibt, was die Menschen heutzutage hassen, dann ist es das Warten auf das Laden einer Webseite. Eine Homepage, die zu lange braucht, um zu laden, könnte dazu führen, dass die Besucher abspringen.
Entfernen Sie ablenkende Hintergründe: Hintergrundvideos können cool sein, aber lenken sie von den Texten ab oder werten sie auf?
Der Inhalt oberhalb des Falzes sollte nicht zu überladen oder ablenkend sein. Wenn oben auf Ihrer Webseite zu viel los ist – Text, Fotos, Videos, Pop-ups, Verkaufsbanner -, könnte das für Besucher überwältigend sein und sie dazu veranlassen, Ihre Website wegzuklicken. Halten Sie Ihre Seite übersichtlich, einfach und benutzerfreundlich. Versuchen Sie, die Seite mit einem Bild, Video oder GIF zu beginnen. Fügen Sie dann eine kurze Überschrift hinzu, um Ihre Seite vorzustellen, und ein oder zwei Sätze darunter, die Ihr Angebot etwas ausführlicher beschreiben.
Versuchen Sie nicht, alles oberhalb der Falz zu platzieren. Der Grundgedanke bei Above the fold ist, dass Sie Ihre besten Inhalte ganz oben platzieren, nicht alle Ihre Inhalte. Weniger ist mehr, also verwenden Sie ein verlockendes Bild oder einen cleveren Text und entfernen Sie die Ablenkungen im Hintergrund, damit die Besucher weiter scrollen.
Beispiele für großartigen Above-the-Fold-Inhalt
Wenn Sie immer noch unsicher sind, wie großartiger „above-the-fold“-Inhalt aussieht, finden Sie hier ein paar Beispiele, die Ihnen den Einstieg erleichtern.
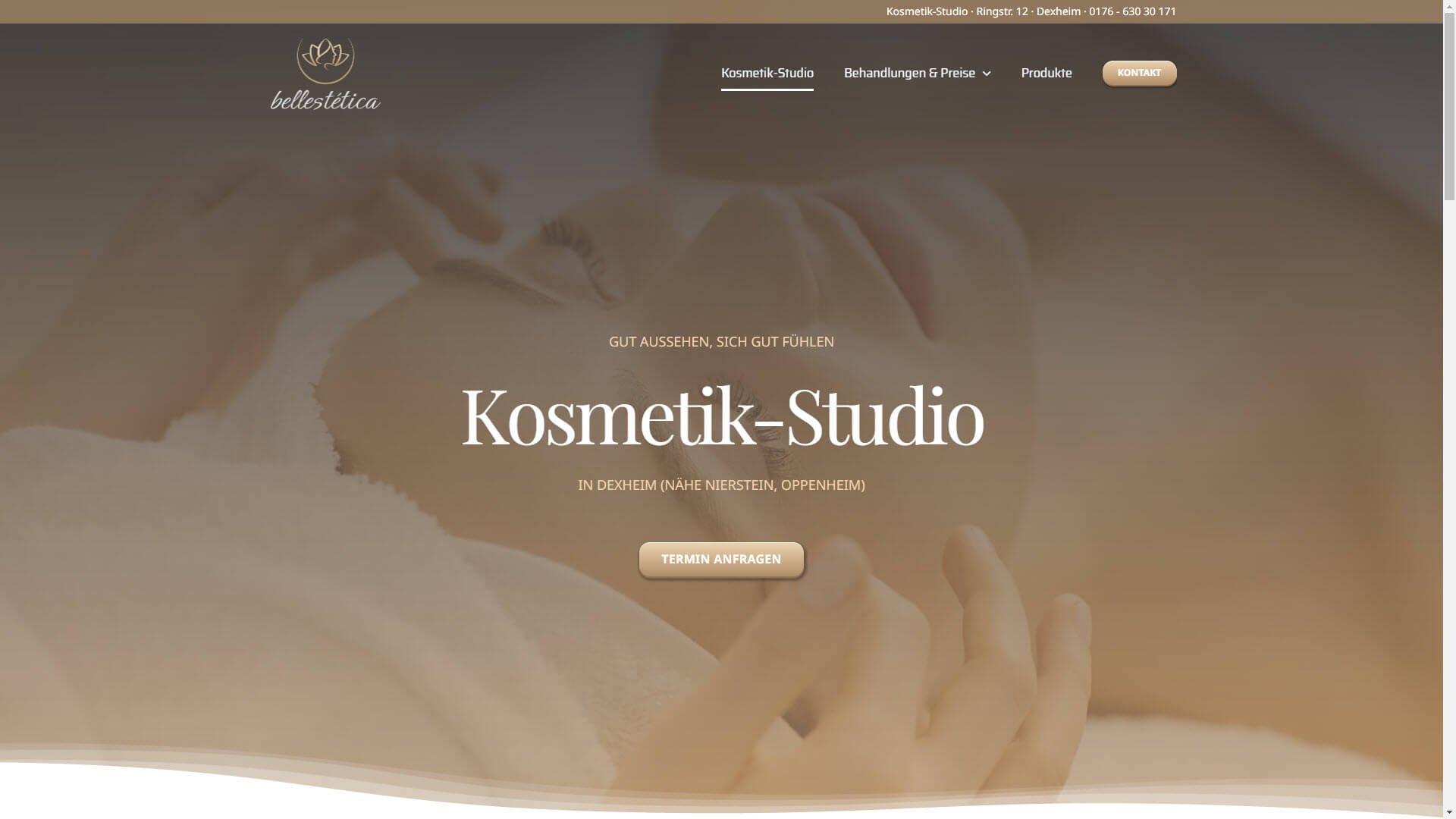
Der „above-the-fold“ -Inhalt von bellestética Kosmetik-Studio in Dexheim zeigt genau, was es anbieten. Das Hintergrundbild schafft die passende Anmutung. In den Überschriften wird das Thema und der Ort beschrieben. Der CTA ist hier für die direkte Terminanfrage gesetzt.

Das Digital-Marketing von den Leadagenten stellt seine Dienste mit einem ausführlicheren Megamenu vor, um seine Fähigkeiten zu demonstrieren. Die Titel sind trotz Hintergrundvideo leicht lesbar. Durch die einfache Homepage fühlt sich die Marke lässig, aber professionell an. Die CTA verleitet Benutzer dazu, ein kostenloses Strategiegespräch anzufragen.

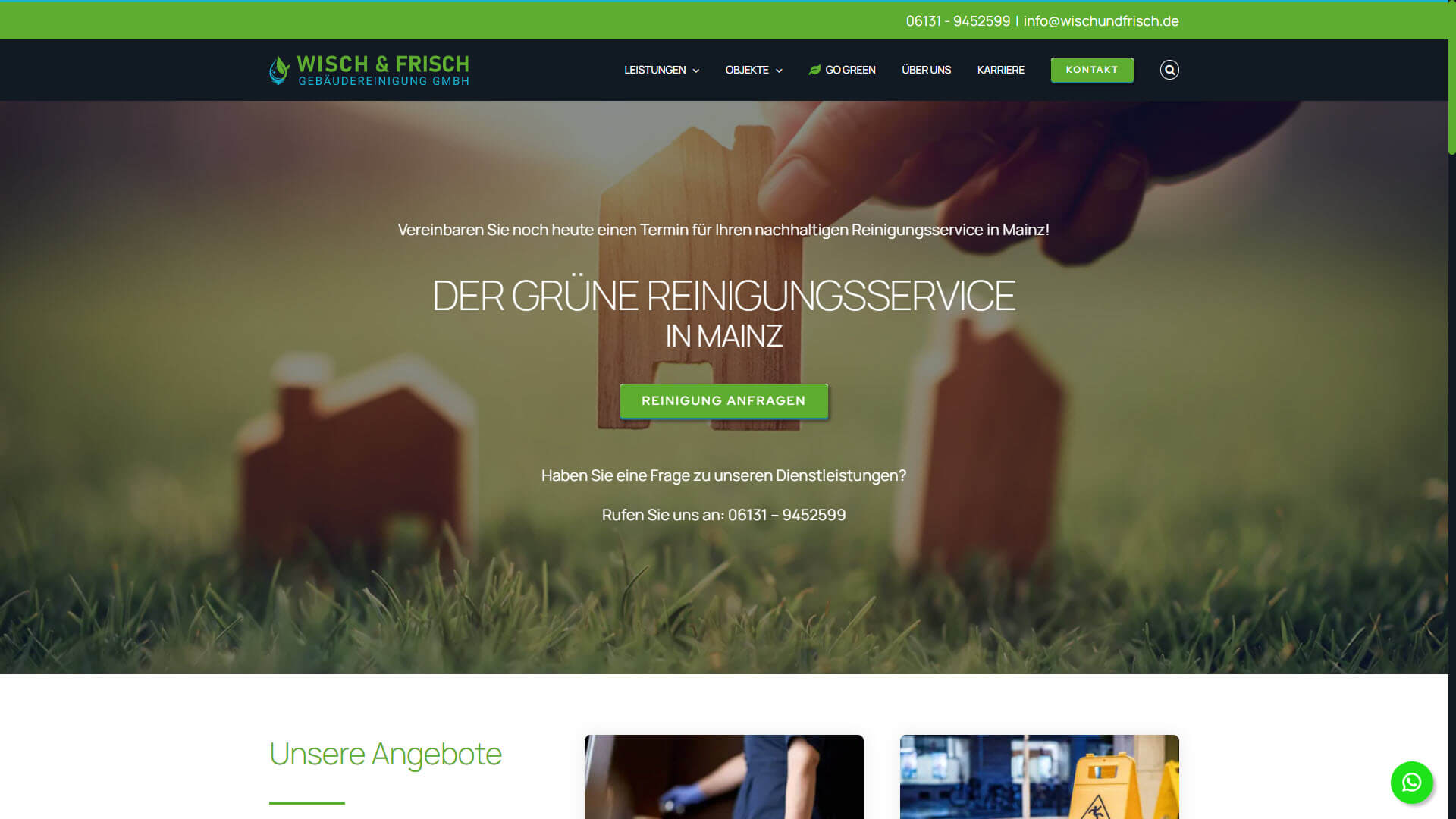
Das Gebäudereinigungsunternehmen Wisch & Frisch aus Mainz enthält ein elegantes Design, welches die Nachhaltigkeit des Unternehmens suggeriert. Gleichzeitig wird der Kunde gelenkt zwischen Informationen und CTA’s. Es ist sehr schnell eine Telefonnummer erkennbar, aber auch Kontakt-Buttons.

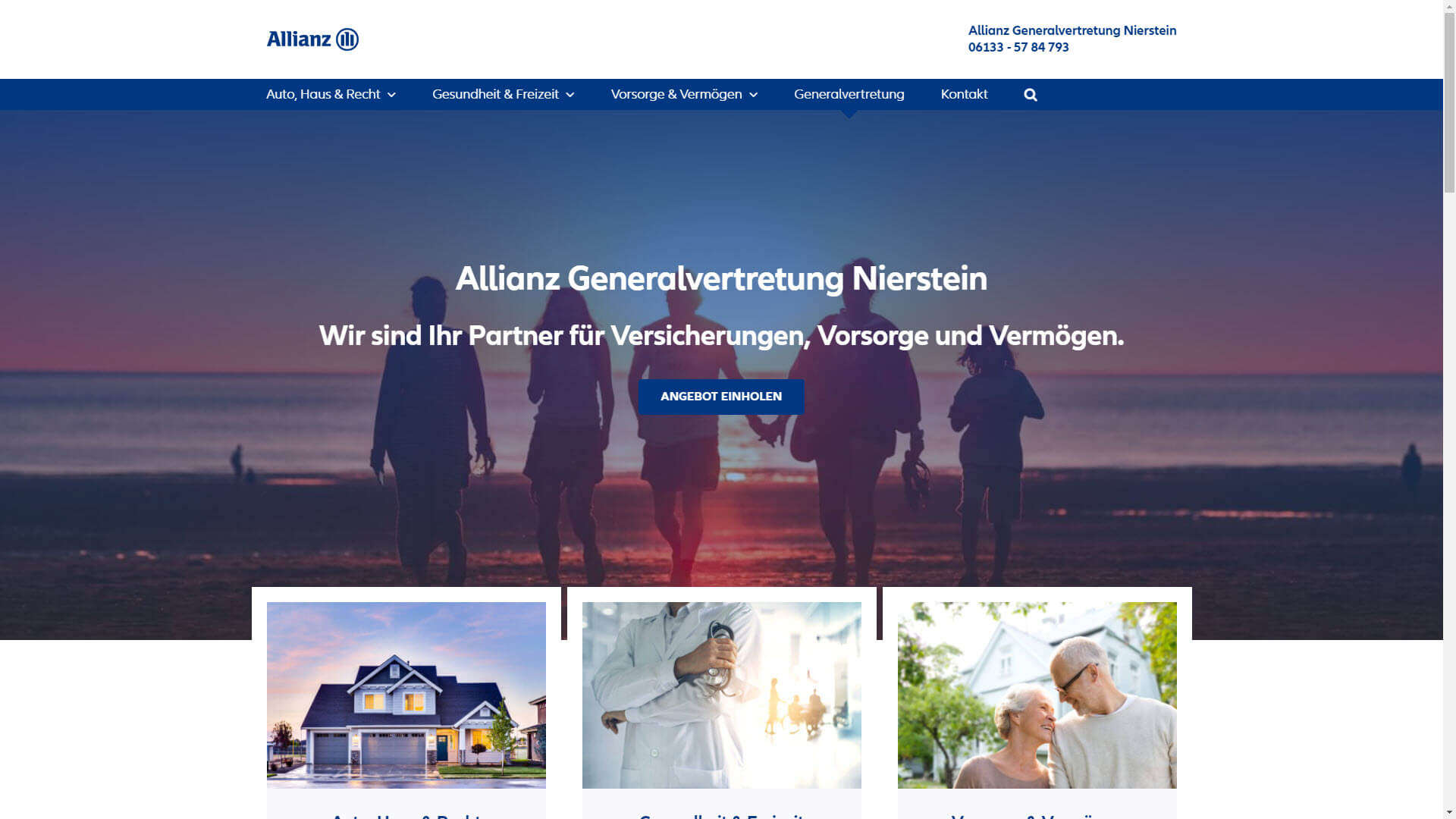
Die Website von der Allianz Generalvertretung in Nierstein hat eine sehr klare Überschrift, gefolgt von einem einfachen Satz, der genau erklärt, welche Fachgebiete die Versicherung anbietet. Es hat einen offensichtlichen, anklickbaren Call-to-Action-Button, um direkt ein Angebot einzuholen.

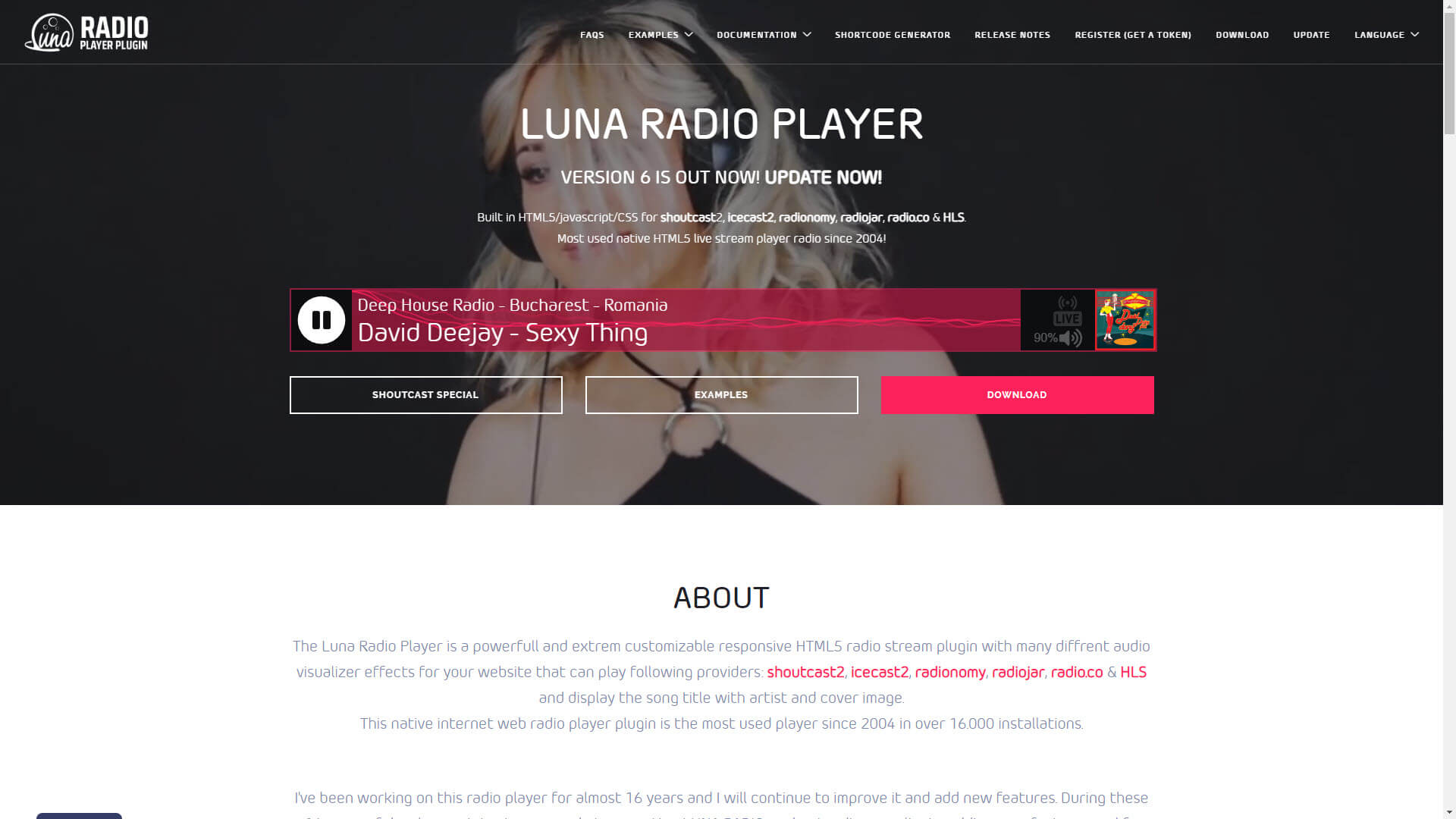
Die Produktseite von dem Radio Player Plugin funktioniert, weil die Überschrift genau auf den Punkt bringt, um welches Produkt es sich handelt. Ihre einzelne Überschrift und Erklärung in einem Satz geben Details über das Produkt. Das Design enthält auch einen deutlichen Aufruf zum Handeln durch Testen des Plugins, Anwendungs-Beispiele und dem direkten Download.

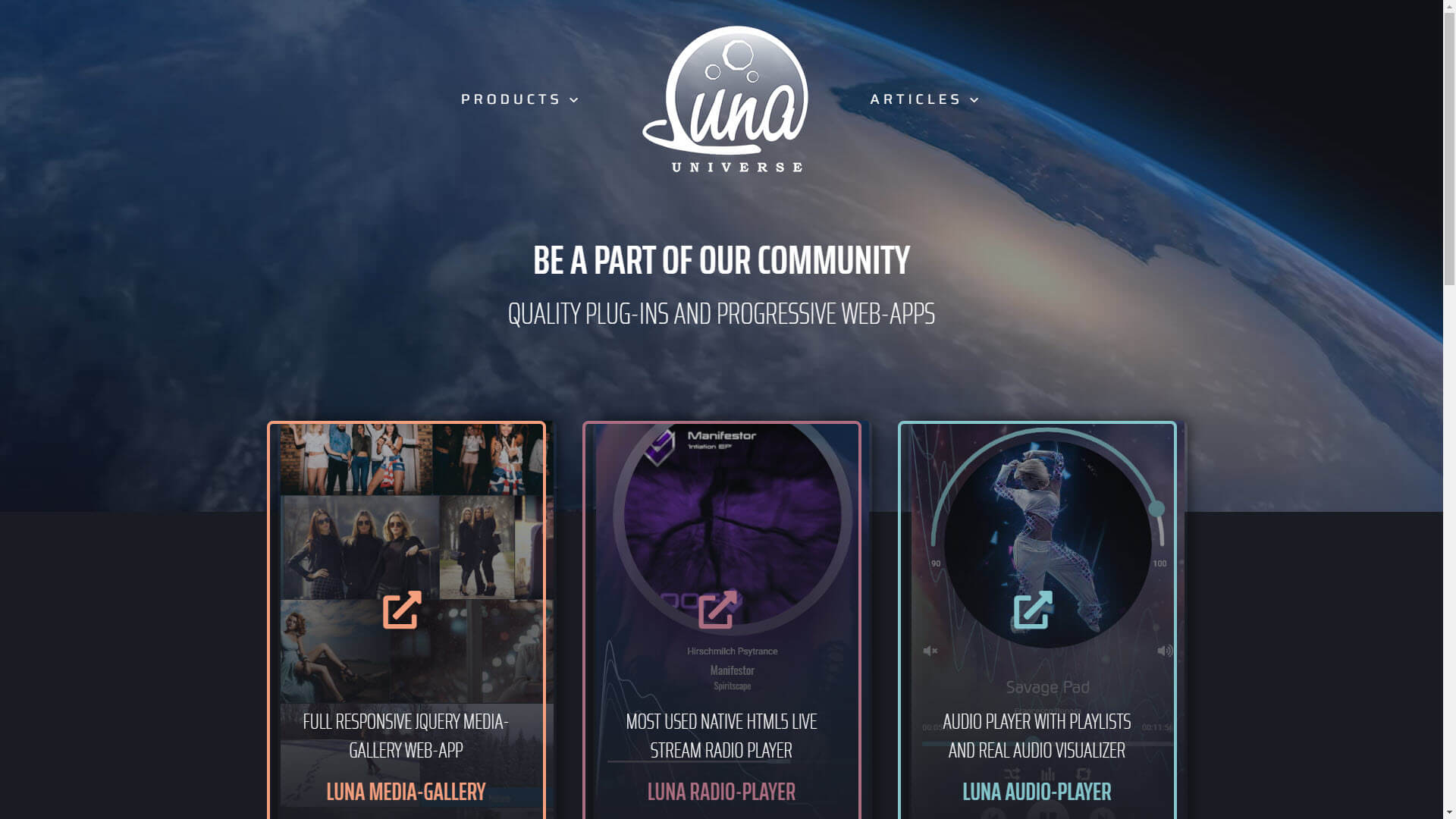
Die Überschrift der Luna-Universe-Startseite erklärt Ihnen genau, was hier zu erwartenist. Es bietet dem Benutzer drei Call-to-Action-Optionen, die jeweils mit einfachen Beschreibungen erklärt werden, und bietet eine anklickbare Schaltfläche, um mehr Informationen von einem der Produkte zu erhalten.