Haben Sie es schon geschafft, Ihre Website für Google Core Web Vitals zu optimieren?
Sie können sagen: Nein, das ist in Ordnung. Sie sind nicht allein. Searchmetrics hat nämlich herausgefunden, dass bis zu 96 % der 2 Millionen Top-Websites[1] bei den Core Web Vitals-Tests durchgefallen sind. Ich bin kein Mathematiker, aber das klingt nach viel.
Die Google Core Web Vitals sind das neueste Tool, mit dem Google Ihre Website analysiert. Google wird weiterhin Dinge wie Geschwindigkeit, Qualität der Inhalte und Mobilfreundlichkeit für die Bewertung von Websites heranziehen. Wenn Sie also bisher gut gerankt haben, können Sie sich ein wenig entspannen.
Aber nur ein wenig, denn Ihre Konkurrenten sind auf der Suche nach dem Vorteil, der sie an die Spitze bringen wird. Wie können Sie ihnen einen Schritt voraus sein? Sie sorgen für ein großartiges Nutzererlebnis, und das ist genau das, was Google auch will.
Und Sie werden reichlich belohnt, wenn Ihre Website großartige Erlebnisse und großartige Inhalte bietet. In diesem Artikel werden wir Ihnen helfen, eine solche Website zu erstellen.
Wir beginnen mit einem Einblick in die Google Core Web Vitals, damit Sie genau wissen, was sie bedeuten und was sie messen. Anschließend geben wir Ihnen unsere besten Tipps für die Erstellung von Seiten, die die Core Web Vitals stets bestehen.
Der Zeitplan hat sich zwar verschoben und das Update wird erst Mitte Juni eingeführt, aber wir haben noch eine Menge Arbeit vor uns. Fangen wir an!

Was sind die Google Core Web Vitals (und warum sollten Sie sich für sie interessieren)?
Wenn Google-Updates nicht Ihr Ding sind, fragen Sie sich wahrscheinlich, was die ganze Aufregung soll. Lassen Sie uns einen kurzen Blick auf die Details werfen.
Im Mai 2020 kündigte Google eine neue Ergänzung zu seinen Suchrankings an, Core Web Vitals. Eine solche Ankündigung bedeutet in der Regel eine Menge Arbeit für jemanden. Mit über 200 einzigartigen Faktoren, die für die Bewertung von Websites herangezogen werden[2], decken die Google-Rankings alles ab.
Sie werden sogar feststellen, dass das Alter Ihrer Domain eine gewisse Rolle für Ihr Ranking spielt. In diesem Fall konzentrieren sich die Google Core Web Vitals auf die Benutzerfreundlichkeit, d.h. darauf, wie Sie Ihre Website nutzen können.
Künftig werden die Google Core Web Vitals eine Reihe von Metriken enthalten, aber das Update 2021 umfasst drei: Largest Contentful Paint ( LCP ), Cumulative Layout Shift ( CLS ) und First Input Delay ( FID ).
Largest Contentful Paint (LCP)
Ihr LCP ist ein Maß dafür, wie lange es dauert, bis der größte Inhalt heruntergeladen ist. Dabei kann es sich um ein Bild oder einfach um Text handeln. Was auch immer es ist, sobald es geladen ist, fühlt sich die Website fertig an.
Und noch besser: Der Largest Contentful Paint misst nur den Inhalt im Viewport des Benutzers. Alle Bilder unterhalb des Falzes werden nicht auf Ihr LCP-Ergebnis angerechnet.
Wenn Sie ein gutes Ergebnis erzielen möchten, muss Ihr LCP unter 2,5s liegen.
Cumulative Layout Shift (CLS)
Der CLS misst die Stabilität Ihrer Seite während des Ladevorgangs. Er misst alle Verschiebungen, die auftreten können, wenn Bilder zu spät geladen werden oder Schriftarten den Stil wechseln. Auch Dinge wie Schaltflächen können unerwartete Verschiebungen auf der Seite verursachen.
Wenn sich Ihre Elemente plötzlich (und um mehr als 0,1) verschieben, haben Sie ein CLS-Problem, das Sie angehen müssen.
First Input Delay (FID)
Der FID misst, wie schnell ein Browser interaktiv wird. Das bedeutet, dass Besucher in der Lage sind, etwas zu tun und eine Reaktion zu erhalten. Dazu gehören Dinge wie das Klicken auf Links, das Drücken von Schaltflächen oder das Ausfüllen von Kontrollkästchen.
Sie können diese Kennzahl erreichen, wenn Benutzer innerhalb von 100 ms z. B. Daten in Formulare und Umfragen eingeben können.
So testen (und lesen) Sie Ihren Google Core Web Vitals Score
Eine der großartigen Eigenschaften von Core Web Vitals ist ihr benutzerfreundlicher Ansatz. Es handelt sich nicht um einen Haufen obskurer Metriken, die schwer zu testen (geschweige denn zu verstehen) sind. Stattdessen kann alles ganz einfach sein mit einer Reihe offizieller Google-Tools zum Testen und Korrigieren Ihrer Website.
Wenn es um das Testen geht, müssen Sie die beiden Hauptkategorien kennen: Labortest-Tools und Feldtest-Tools. Feldtest-Tools stützen sich auf reale Daten, die von tatsächlichen Nutzern stammen, die sich für den Chrome User Experience Report angemeldet haben. Das macht sie für Core Web Vitals noch wertvoller. Wir werden uns auf zwei Optionen konzentrieren:
Beginnen wir mit dem Google Core Web Vitals-Bericht, weil er uns sagt, welche URLs das Problem sind.
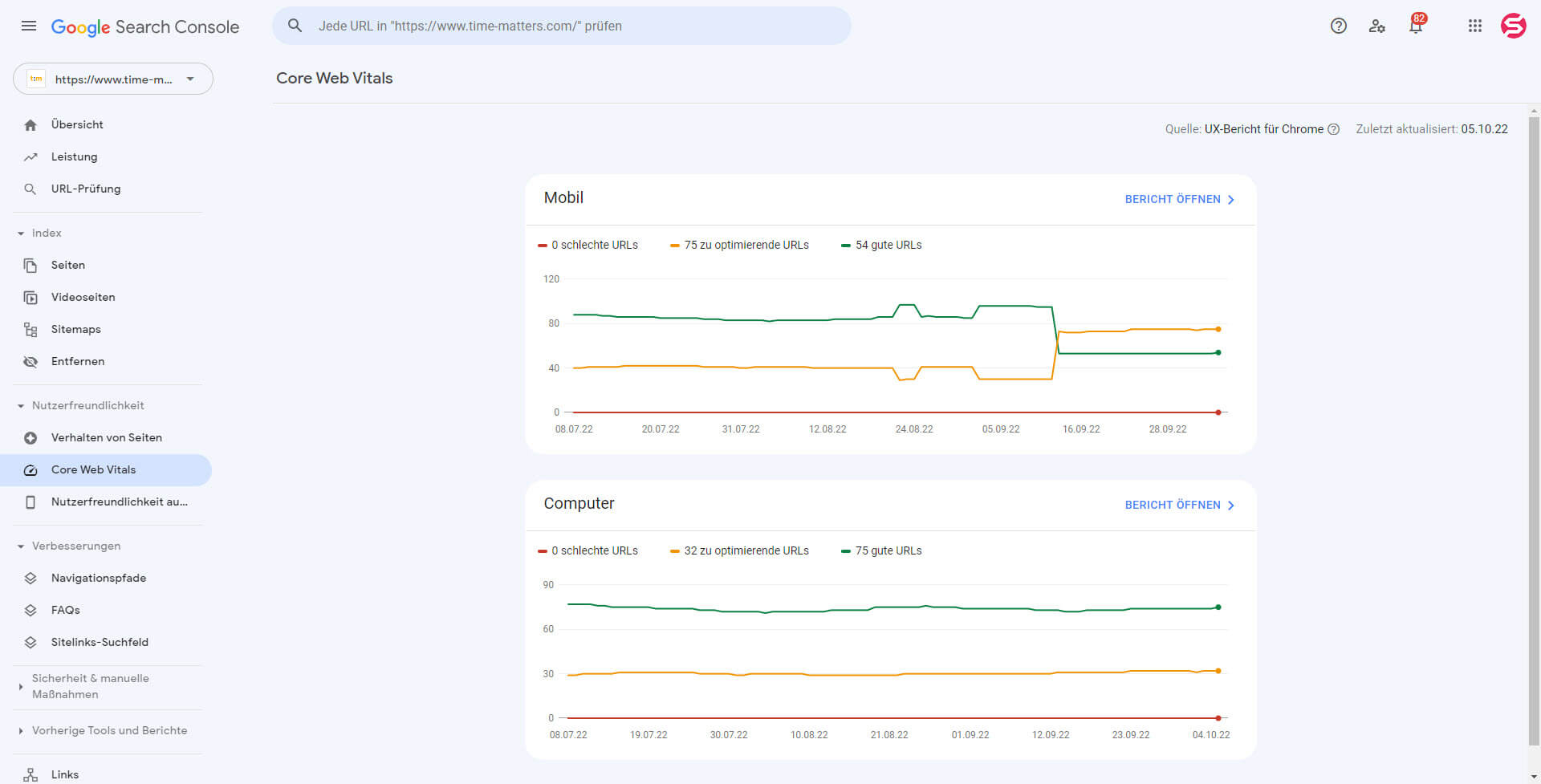
Google Search Console verwenden
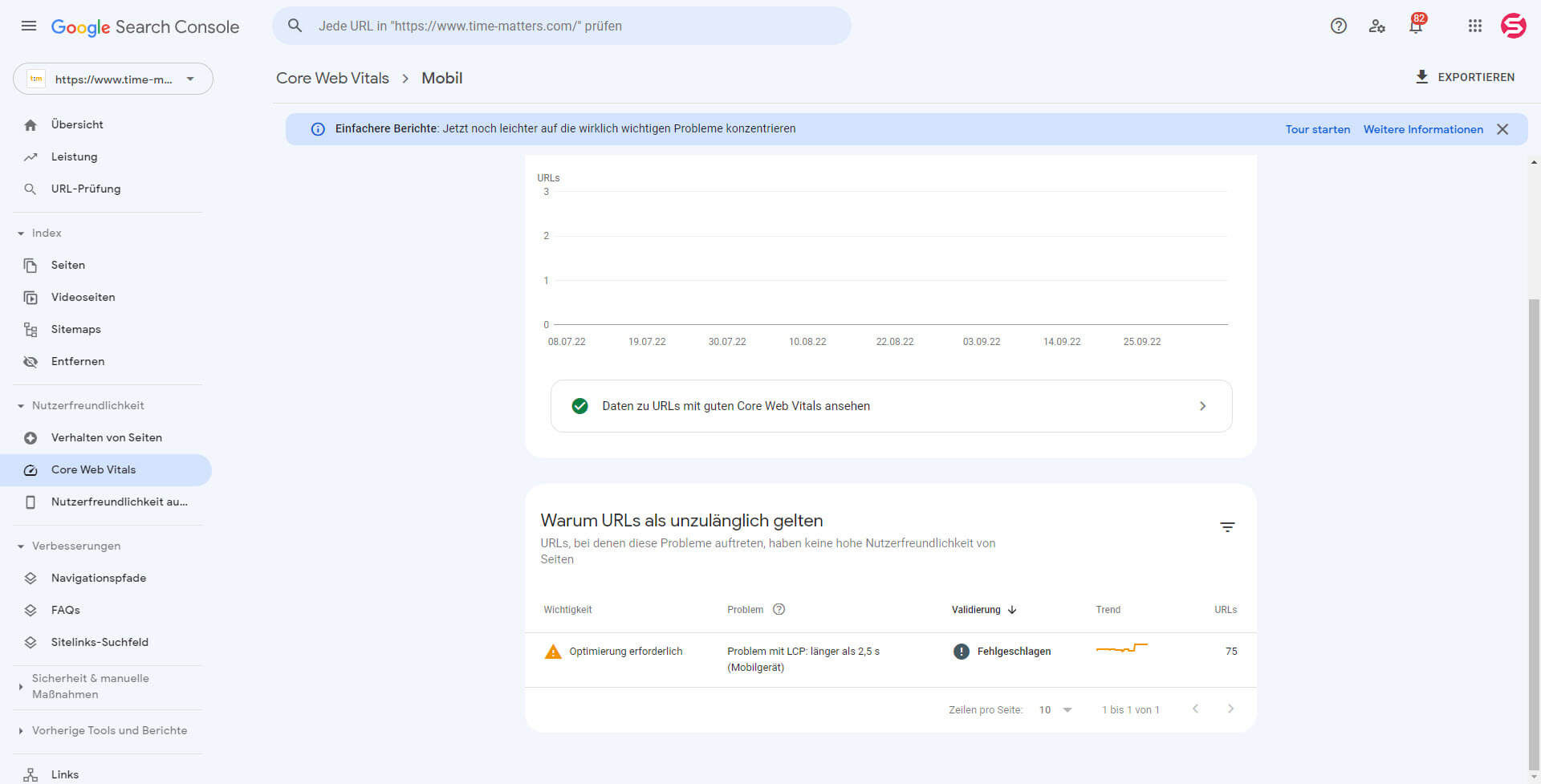
Sobald Sie in der Konsole sind, scrollen Sie nach unten, um Erfahrung → Core Web Vitals zu finden. Wenn Sie hier klicken, öffnet sich ein vollständiger Website-Bericht, in dem jede URL als gut, verbesserungswürdig oder schlecht eingestuft ist.

Klicken Sie auf Bericht öffnen, um genauere Informationen darüber zu erhalten, welche Core Web Vitals-Kennzahl die meisten Probleme verursacht.

Wenn Sie auf den Typ klicken, erhalten Sie eine vollständige Liste von URLs, die dann in Page Speed Insights getestet werden können, um weitere Informationen zu erhalten.
Page Speed Insights verwenden
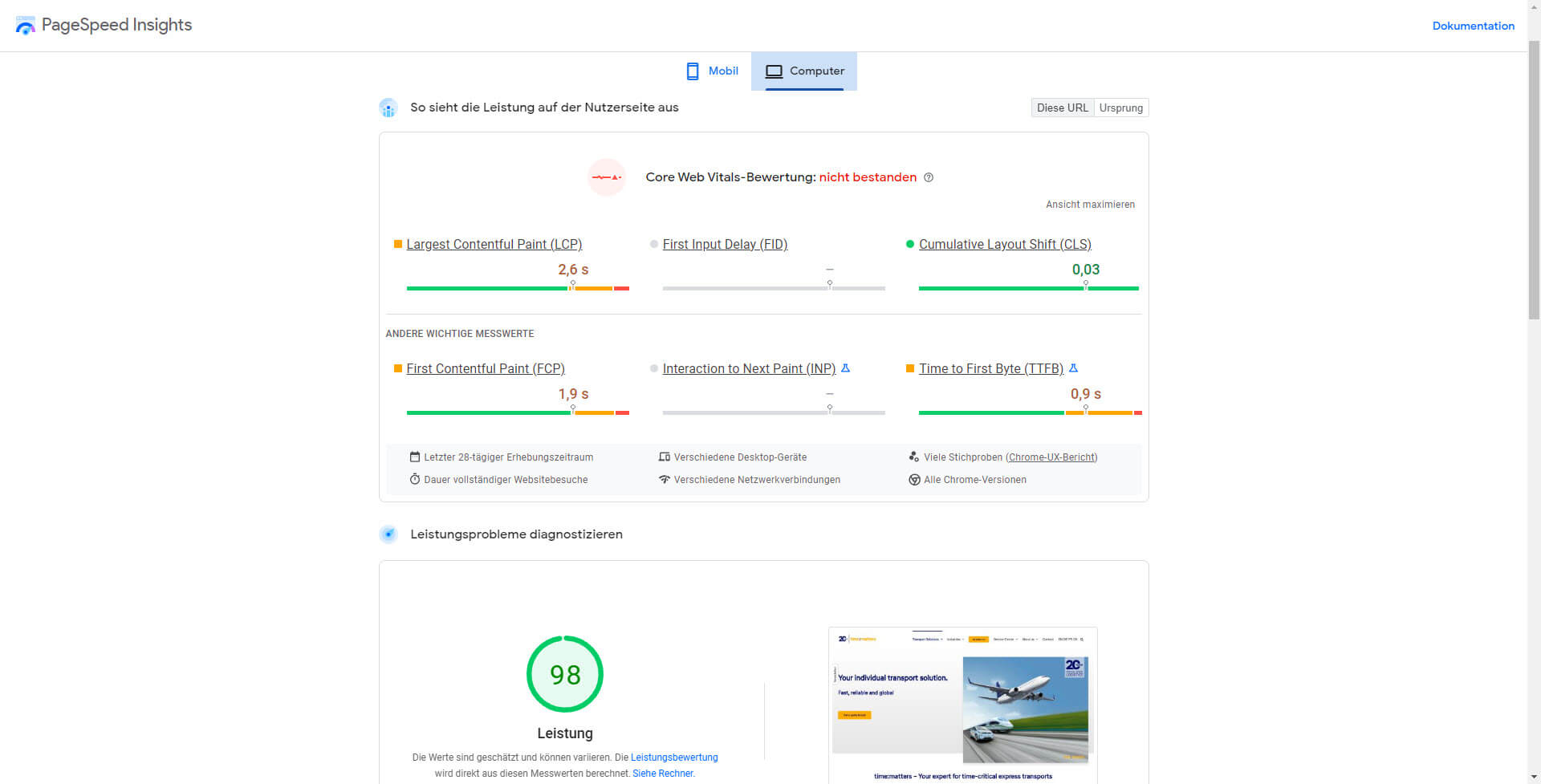
Geben Sie die URL Ihrer Seite auf PageSpeed Insight ein und klicken Sie auf Analysieren, um den Test zu starten. Es sollte nicht sehr lange dauern, bis die Analyse abgeschlossen ist. Standardmäßig werden zuerst die Ergebnisse für mobile Geräte angezeigt. Sie können die Daten von Core Web Vitals jedoch sowohl auf dem Handy als auch auf dem Desktop anzeigen, ohne einen neuen Test durchführen zu müssen. Sie finden die Ergebnisse ganz oben auf der Seite:

Wenn Sie Ihre gesamte Seite testen möchten, klicken Sie auf Origin Summary. Wie Sie sehen können, wurden die Core Web Vitals mit Lesezeichen versehen, die angeben, wie oft sie bestanden wurden. Diese Seite ist ein solides Ergebnis, aber was können wir für Seiten tun, die nicht bestehen?
Was kann ich tun, um meinen Google Core Web Vitals-Wert zu verbessern?
Tatsächlich gibt es eine ganze Menge, was wir tun können, um die Ergebnisse von Core Web Vitals zu verbessern (auch ohne technische Kenntnisse). Schauen wir uns unsere besten Tipps zur Verbesserung der Benutzerfreundlichkeit und der Core Web Vitals an.
Upgraden Sie Ihr Hosting
Ja, es gibt keinen besseren Weg, die Reaktion des Servers zu verbessern, als einen guten Server zu haben. In der Realität kann ein Wechsel des Hosts schwierig sein (ganz zu schweigen von den Kosten), aber Sie müssen nicht gleich von Shared Hosting auf Dediziertes Hosting umsteigen. Ich meine, dieser Sprung wird viele Leistungsprobleme lösen, aber auch ein kleiner Sprung zu einem schnelleren Server kann schon spürbare Leistungsverbesserungen bringen.
Wenn Sie sich jedoch bereits für einen Wechsel entschieden haben, sollten Sie zunächst unseren Vergleich der leistungsstärksten WordPress-Hosts lesen. Wenn Sie es aber wirklich eilig haben, werfen Sie einen Blick auf die Tabelle unten:
| HOST | UPTIME | GESCHWINDIGKEIT |
|---|---|---|
| Bluehost | 99.97% | 0.77s |
| Flywheel | 100% | 0.84s |
| WP Engine | 100% | 1.07s |
| SiteGround | 99.93% | 0.28s |
| VULTR | 100% | 0.46s |
| InMotion Hosting | 100% | 0.73s |
Neben den Standardoptimierungen bietet jeder der oben genannten Hoster eine Form des serverseitigen Cachings an. Beim Caching wird eine HTML-Version Ihrer Website auf Ihrem Server gespeichert, damit sie leichter abgerufen werden kann. Das serverseitige Caching kann schwierig zu verwalten und zu konfigurieren sein, daher sollten Sie sich bei Ihrem potenziellen Hoster nach dem Verfahren erkundigen.
Verwendung eines Caching-Plugins
Allerdings bieten nicht alle Hoster ein serverseitiges Caching an, aber Sie können einige der Vorteile mit einem Plugin für das Seiten-Caching nutzen. Selbst das Caching auf Seitenebene liefert Inhalte schnell genug, um Ihr Largest Contentful Paint zu verbessern.
Wenn es darum geht, ein Plugin zu verwenden, würde ich WP Super Cache empfehlen, da es völlig kostenlos ist (keine Upgrades) und einfache und erweiterte Optionen (wie Preload) bietet.
Wie einfach ist WP Super Cache zu benutzen? Probieren Sie es aus:
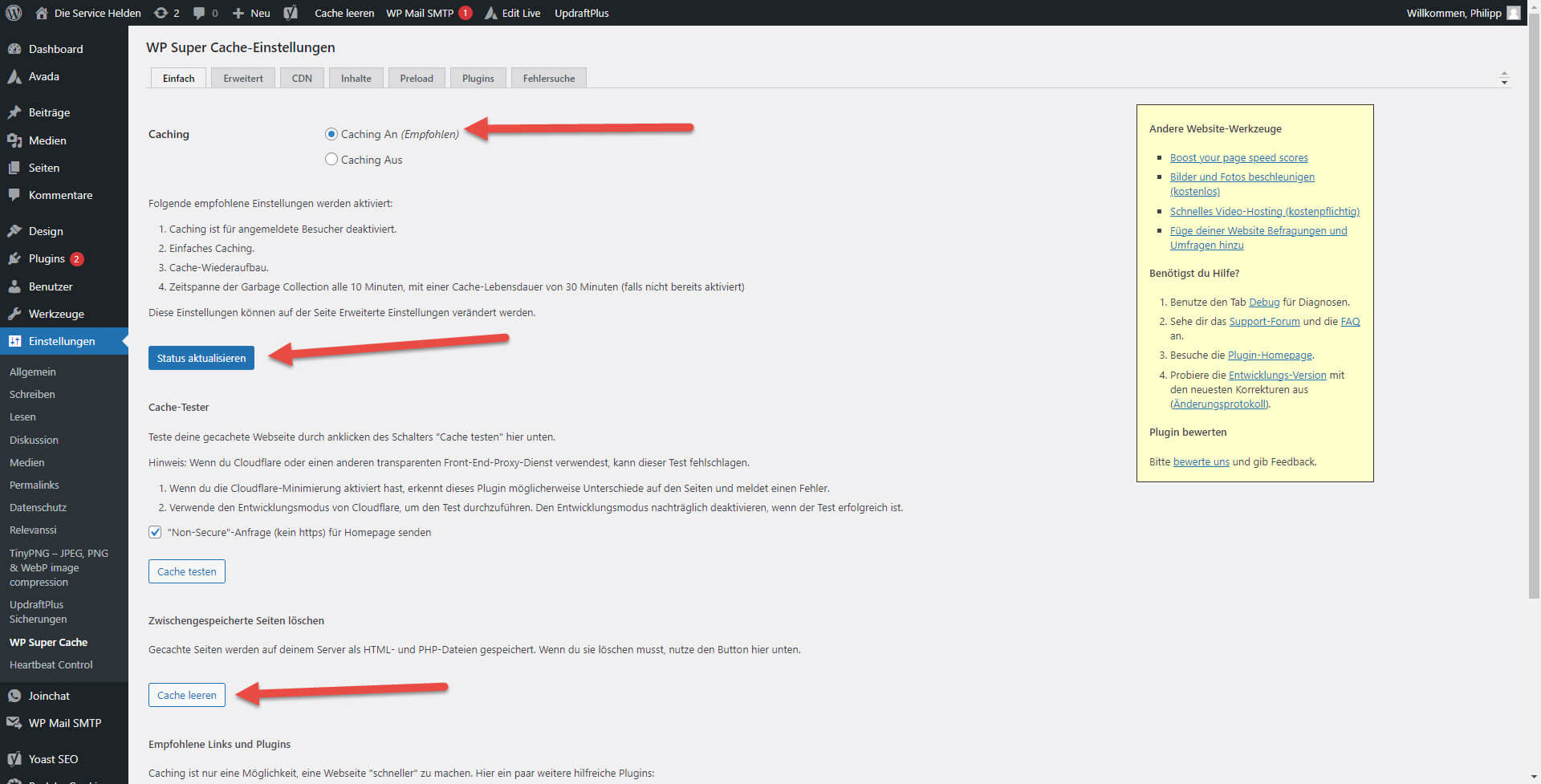
Sobald das Plugin installiert und aktiviert ist, öffnen Sie die Einstellungen über Einstellungen → WP Super Cache. Klicken Sie auf Einfach und aktivieren Sie Caching Ein und dann Status aktualisieren.

Irgendwann werden Sie auf Probleme mit Ihrem Cache stoßen. Sie haben dann nicht nur zu viele Seiten im Cache, sondern neue Änderungen werden auch nicht auf der Website angezeigt. Wenn das passiert, können Sie den Cache löschen, indem Sie auf Cache löschen klicken.
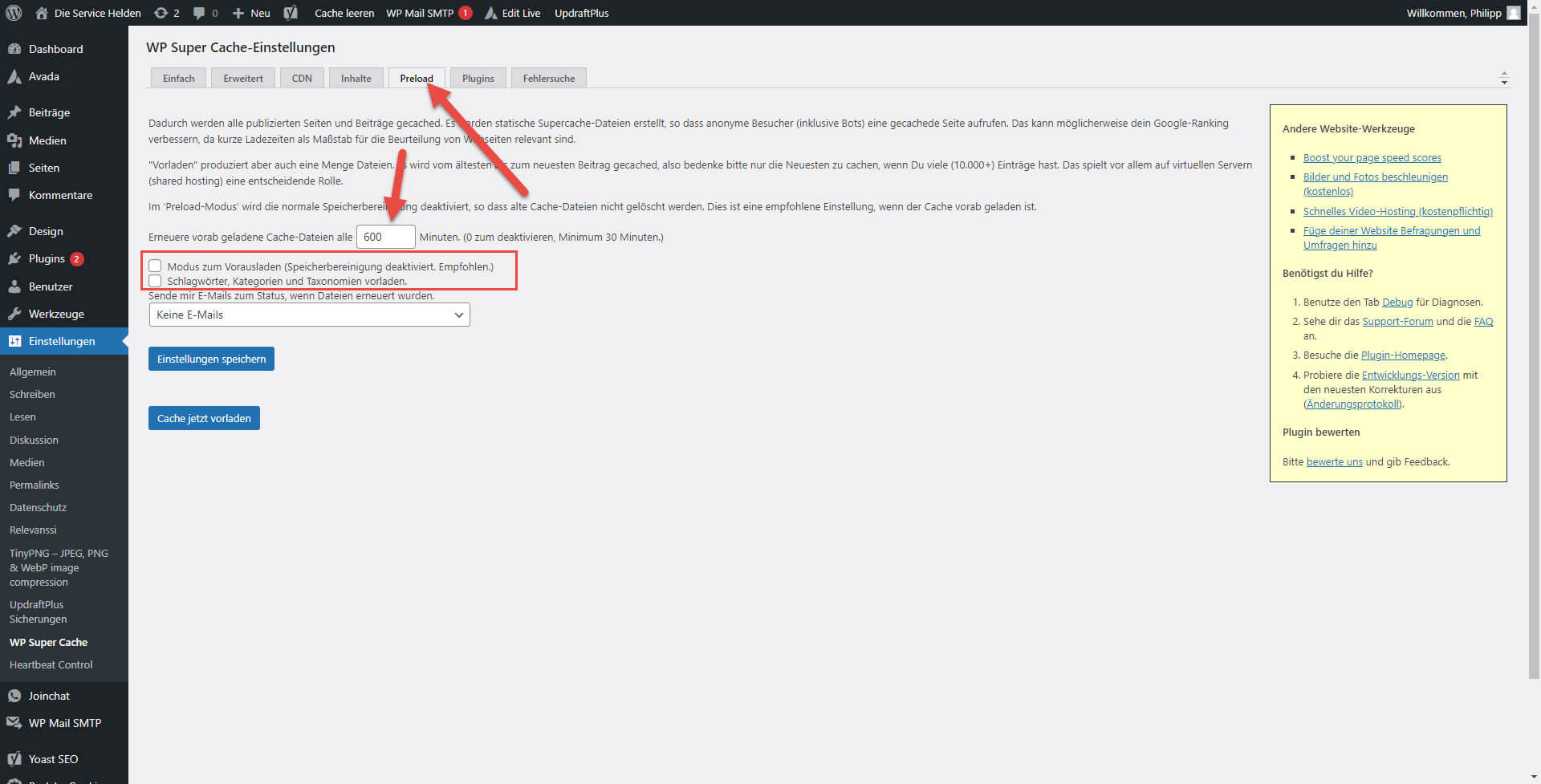
WP Super Cache bietet auch die Möglichkeit, Ihre beliebtesten Seiten vorzuladen. Das Vorladen beansprucht jedoch wertvolle Ressourcen, so dass Sie mit Bedacht wählen und Ihre CPU täglich überwachen müssen.
Das Einrichten ist ganz einfach. Klicken Sie auf die Option Vorladen. Sie können festlegen, wie oft der Cache aktualisiert werden soll und ob alte Dateien gelöscht werden sollen oder nicht.

Sobald Sie mit den Einstellungen zufrieden sind, klicken Sie auf Cache jetzt vorladen, um zu beginnen. Sobald der Caching-Vorgang abgeschlossen ist, befinden sich die Dateien in Ihrem Ordner wp-content/cache auf dem Server.
Bildoptimierung
Menschen lieben Bilder. Und wir alle verwenden eine Menge davon, nicht wahr? Aber Bilder könnten sich negativ auf Ihre Core Web Vital-Bewertungen auswirken. Dafür gibt es ein paar Gründe:
Zum Glück gibt es eine einfache Möglichkeit, all diese Probleme zu lösen.
Beachten Sie zunächst ein paar Dinge, wenn es um Bilder geht:
Sobald Sie Ihre Bilder entrümpelt haben, können Sie den Rest optimieren. Mit der Bildoptimierung können Sie die Größe der Bilder reduzieren, ihre Abmessungen verbessern und sie über ein Content Delivery Network (CDN) mit Servern ausliefern, die näher bei Ihren Nutzern stehen. Für all dies empfehle ich Optimole.
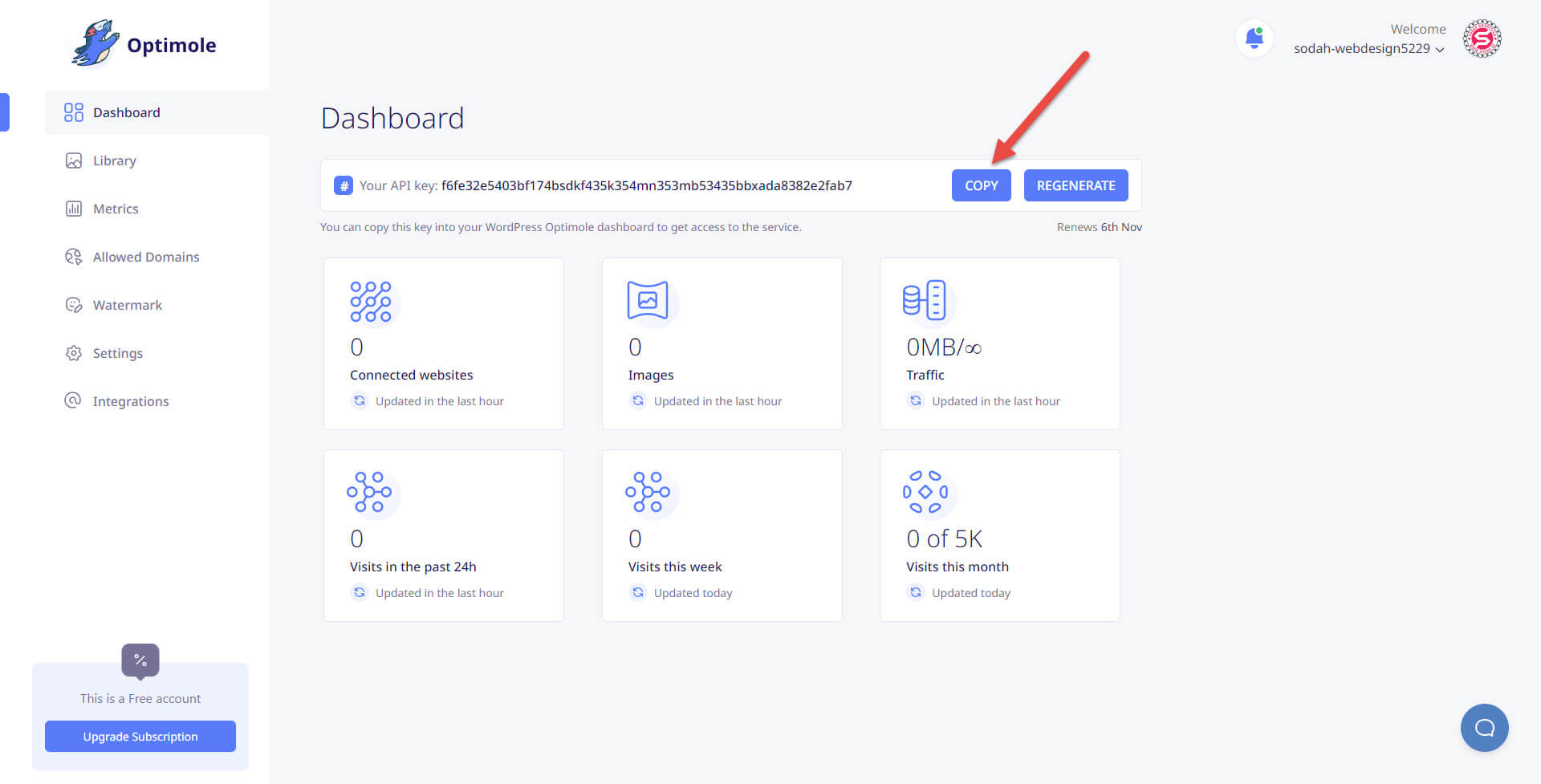
Optimole spart Ihren Servern eine Menge Arbeit, indem es alle oben genannten Aufgaben in der Cloud erledigt. Gehen Sie zu Optimole und melden Sie sich für einen API-Schlüssel an (Sie benötigen diesen, um auf die Cloud-Operationen zuzugreifen).

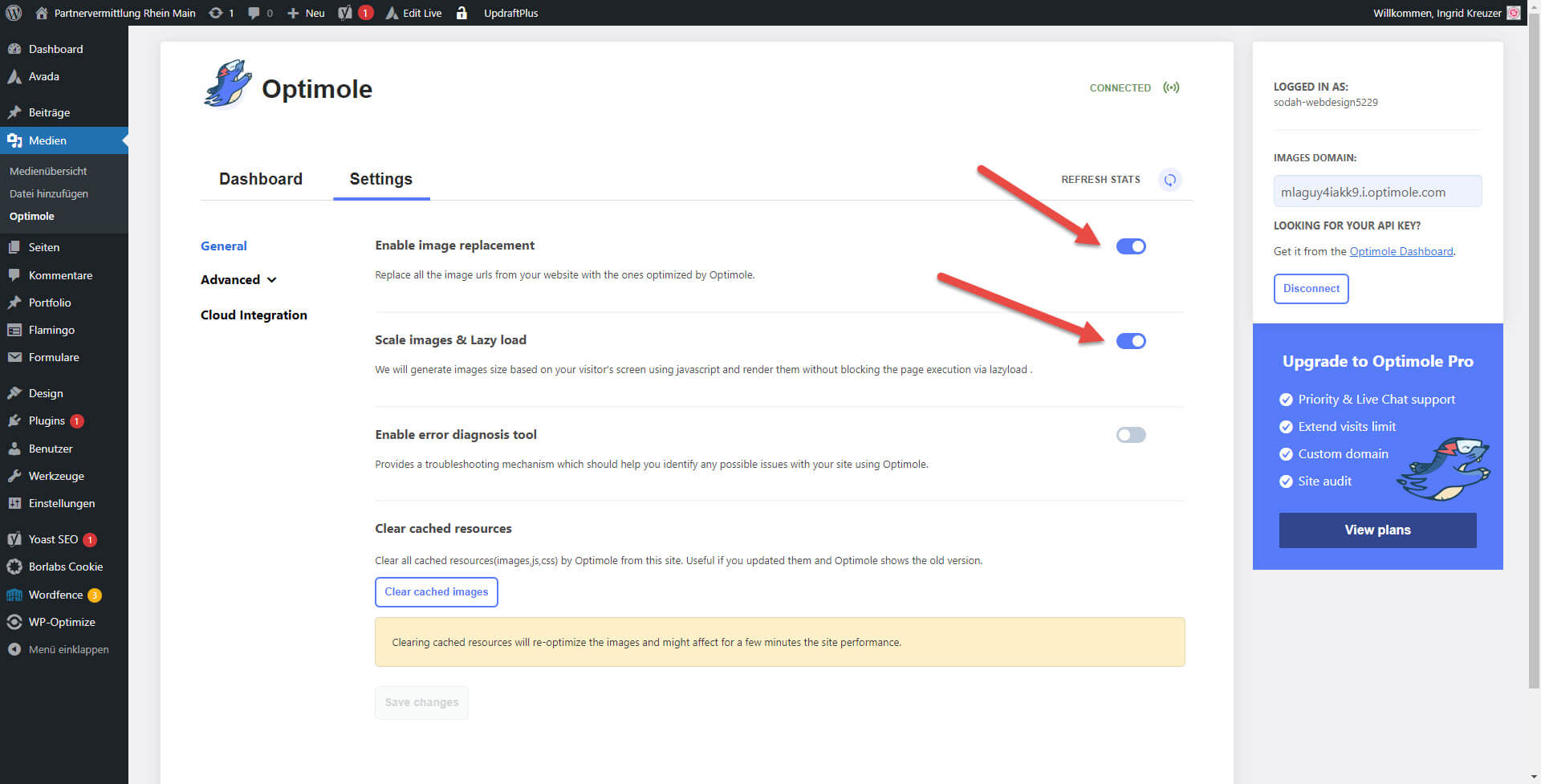
Sie erhalten eine E-Mail, um Ihr Konto über das Optimole-Dashboard zu bestätigen. Nehmen Sie den API-Schlüssel und gehen Sie zu Ihrer WordPress-Website.

Sie sollten auch Bilder skalieren und Lazy Load aktivieren.
Skalieren der Bilder bedeutet, dass Optimole Bilder in der perfekten Größe für das jeweilige Gerät (egal welches) sendet, um Layoutverschiebungen zu vermeiden.
Lazy Loading bedeutet, dass Sie nur die Bilder laden, die Ihre Benutzer im Viewport sehen können. Mit dieser Einstellung können Sie Optimole den Rest erledigen lassen.

Code Optimierung
Das Problem beim Betrieb einer WordPress-Website sind die vielen beweglichen Teile. Zwischen den Themes und Plugins und den Sprachen, mit denen sie betrieben werden, ist es für eine nicht-technische Person schwierig, den Code zu optimieren.
Natürlich können wir uns für Themes mit optimierter Codebasis entscheiden und Plugins mit aufgeblähtem Code vermeiden. Darüber hinaus können wir den Code vor allem auf zwei Arten optimieren:
Ein Nachteil ist, dass Autoptimize viele Einstellungen hat, was bedeutet, dass es keine echte Einheitslösung gibt.
Sie können jedoch getrost die Option Optimieren für JavaScript, CSS und HTML wählen. Mit dieser Einstellung wird Ihr Code verkleinert, indem Dinge wie Leerzeichen und Zeilenumbrüche entfernt werden. Über die Minifizierung hinaus bietet Autoptimize großartige Leistungsoptionen für alle, die bereit sind, mehr zu lernen und viel zu testen.
So können Sie beispielsweise mit fortgeschrittenen Aufgaben wie dem Vorladen von CSS und dem Inlining von kritischem CSS erhebliche Geschwindigkeitssteigerungen erzielen, aber Sie müssen sich über jede Option informieren, bevor Sie sie verwenden.
Fonts und Icons
Sie können Autoptimize verwenden, um Ihre Schriftarten zu verwalten, insbesondere wenn Sie Google Fonts verwenden möchten. Sie können sogar versuchen, Ihre Google Fonts vorzuladen, um den „Blitz von ungestyltem Text“ zu vermeiden, der Ihre kumulative Layoutverschiebung beeinträchtigt.
Ich empfehle Ihnen, verschiedene Optionen auszuprobieren und zu sehen, was für Ihre Website am besten funktioniert. Wenn Sie Avada verwenden, werden Sie leider immer noch Layoutverschiebungen feststellen. Wenn das bei Ihnen der Fall ist, sollten Sie auf Systemschriften umsteigen.
Fazit
Ab August 2021 sind Ihre Core Web Vitals-Kennzahlen ein weiterer Ranking-Faktor, den Sie im Auge behalten sollten. Obwohl sie ein großartiges Instrument zur Verbesserung des Rankings sind, sollten gute Werte auch dazu beitragen, Ihre Benutzerfreundlichkeit zu verbessern.
Mit diesen Tipps sollten Sie eine sofortige Verbesserung Ihrer Ergebnisse feststellen. Besser noch, jede der Optionen bietet Ihnen einen guten Ausgangspunkt für weitere Optimierungen.
Wir haben sehr viel behandelt, also fassen wir zusammen: